Terms of Service (iOS SDK)
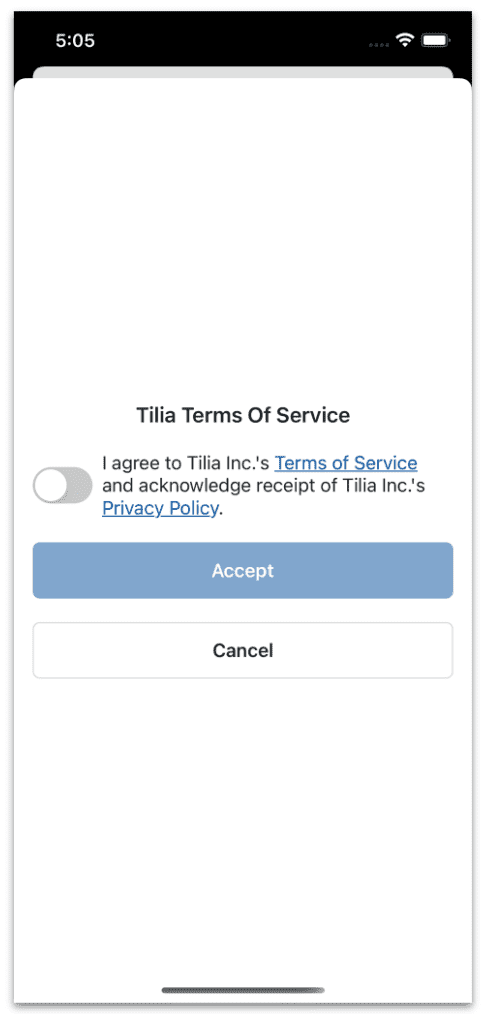
Users need to agree to Tilia’s most recent version of the Terms of Service (ToS) before they can complete a purchase. The checkout flow will always present ToS to the user if they do not have the current version signed. However, we recommend presenting ToS to users during your registration process by calling the ToS flow.

Prerequisites
- Authorized User Password Token (A User Password Token is a string that enables Tilia Wallet to verify that a request belongs to an authorized session)
note
All methods and flows in the Tilia SDK require you to have a server setup that communicates with Tilia’s APIs (your server will have a private api key which needs to remain secure and should never be exposed to client-side applications). Your client application should communicate with your own api (ensuring user authentication) to retrieve data required by the Tilia SDK.
Server-Side Code Example to Retrieve User Access Token
- Requires your server to retrieve a client credentials access token. See more here .
- Requires an account id for a user that has been registered with Tilia. See more here .
curl -i -X POST \
https://auth.staging.tilia-inc.com/authorize/user \
-H 'Authorization: Bearer <CLIENT_CREDENTIALS_ACCESS_TOKEN_HERE>' \
-H 'Content-Type: application/json' \
-d '{
"account_id": "<USER_ACCOUNT_ID_HERE>",
"return_token": true,
}'Example Responce Payload
{
"status": "Success",
"message": [],
"codes": [],
"payload": {
"token": {
"access_token": "USER_PASSWORD_TOKEN",
"token_type": "Bearer",
"refresh_token": "REFRESH_TOKEN",
"expiry": "TOKEN_EXPIRATION"
}
}
}Your api should return the access_token to your client application to use in the Tilia SDK.
For more information on the /authorize/user endpoint go here
Swift Code Example
let yourViewControllerForPresenting = UIViewController()
TLManager.shared.setToken("USER_PASSWORD_TOKEN")
TLManager.shared.presentTosIsRequiredViewController(on: yourViewControllerForPresenting,
animated: true,
onComplete: { onComplete in print(onComplete.description) },
onError: { onError in print(onError.description) })Demo App Example
You can see an example of the ToS flow in our demo application. See more here.
